Project overview
PRODUCT
The only way to reach 50% of American 911 call centers is through a phone call. More than 37 million Americans can’t call 911 because they are Deaf or Hard of Hearing, non-verbal, can't speak English or are in a sutuation where speaking may be dangerous.
Before AccesSOS, there was no solution for them to contact emergency services independently. The app allows users to reach 911 without speaking or hearing through an icon-based interface universally understandable by everyone.
USERS
Deaf and Hard of Hearing
Non-speaking individuals, or those who can't speak due to danger
People with low English proficiency
People with cognitive & developmental disabilities
HOW IT WORKS
1
Let the app locate you
and communicate your GPS coordinates to dispatchers
2
Choose required services
Medical, Police, Fire or Mental Health services
3
Answer questions
about your situation
4
Send the generated SMS/voice message
SMS sent only in areas where text-911 service is available
PROBLEM
SOLUTION
Role
UX Design,
Accessibility
Team
Product Manager, UX Researcher, 3 UX/UI Designers, 3 Developers
Duration
Oct 2023 — Jul 2024
Design Process
1
Discover
Usage analytics
User& dispatcher interviews
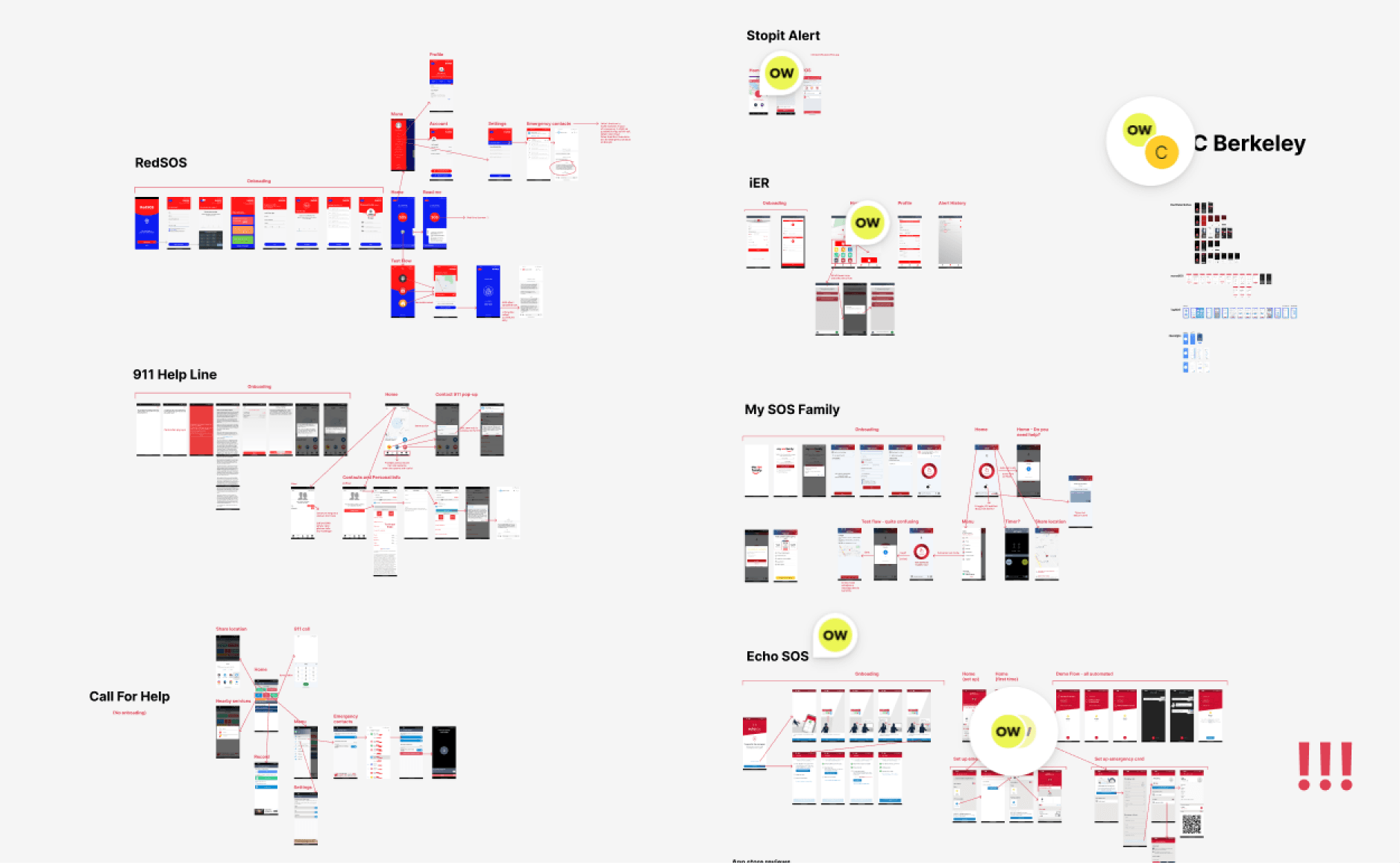
Competitive analysis
2
Analyze
Affinity maps
Workflow analysis
3
Design & Test
Ideation & prototyping
Testing & iteration loop
4
Implement & Measure
User testing
Analytics
Discovery
LEARNING FROM DISPATCHERS
We interviewed 911 dispatchers and users and reviewed official 911 documentation to understand how emergencies are handled when critical information is missing and disabilities present.
1
Address is not enough
Knowing just the street name and number doesn't guarantee first responders can quickly locate a user. Complex layouts in high-rise buildings, gate codes, and door access instructions are often crucial for a successful rescue.
2
Disability can put in danger
3
Dependency on caregivers
When users with special needs are unreachable, having their emergency contact information can save crucial minutes.
4
Preparation is key
People with disabilities are often more prepared for emergencies, frequently having printed instructions for critical actions like calling 911, and carrying cards with communication aids and emergency contacts.
We needed a way to pre-save more information, enabling crisis agents to better assess emergency situations and provide more effective assistance. We would reduce the need to type for users, too.
What if we detected that a user is at home (work, school etc.), and sent user-provided entry directions to 911 dispatchers with 1 click?
We could eliminate the time-consuming typing on this step for users experiencing an emergency at one of their frequent locations.
What if we allowed users to attach their medical info when they are in a medical emergency?
MOST COMPETITORS SAVE USER INFO
All similar apps rely on voice or two-way texting, which doesn’t meet our users' needs. However, we found an opportunity: pre-filled user profiles with key details like medical conditions, physical appearance, and disabilities. This feature would automatically share vital information with dispatchers, saving both sides time in emergencies.
KEY ACTIONABLE INSIGHTS
Design
USER PROFILES
We developed multiple wireframes and sketches to address user profile completion, exploring different prompting strategies, layout options, and methods for inputting and saving information.
To encourage users to pre-fill their profiles, we tested different placement options for the user profile icon. Our research showed that integrating it into the main navigation, rather than within the content area, was most intuitive.
To ensure consistency and ease of use, we designed the user profile sections using the same icon-based approach as the rest of the AccesSOS UI. This design choice resonated strongly with users.
Separating user profile sections (disability, medications, allergies) onto individual pages, rather than a single long form, reduced cognitive load and improved the user experience.
High-fidelity designs
& testing
The user profile icon is neatly positioned in the upper navigation bar.
Saved addresses are integrated into the reporting flow, allowing users to share detailed location directions with a single click.
Prototype testing
TOO MUCH INFORMATION
Among positive feedback, dispatchers raised a concern: the amount of information stored in user accounts might be overwhelming when transmitted via text-to-voice technology or text-to-911.
A wall of text, even if it contains valuable information, could be difficult to parse quickly and efficiently. How can we present this information in a structured, prioritized manner, ensuring only relevant details are shared during each emergency scenario?
SOLUTION IN PROGRESS
Send the most critical information first. Depending on emergency, it is location (address and any specific directions), nature of the emergency, urgent medical conditions or allergies, disabilities.
After that, we could send a link to full user profiles, or an additional SMS if requested. But will dispatchers be able to open a link? How do they request more information?
Key to solving this problem is sending context-aware information - only the information that is relevant to the specific emergency. For example, if the user reports a fire, their allergy information might not be as critical as their household number. We are currently exploring how GenAI can possibly help us summarize the existing information and prioritize based on context.
Thanks for reading this far! Team AccesSOS is currently integrating GenAI into our product to give a voice to people who cannot speak due to disabilities or circumstances. This is a meaningful initiative, and we're proud to leverage AI for the greater good.